[JavaScript - (16) ] CDN(Content delivery network 또는 content distribution network)이란? - 수정1
CDN
콘텐츠 전송 네트워크(Content delivery network 또는 content distribution network (CDN))는 콘텐츠를 효율적으로 전달하기 위해 여러 노드를 가진 네트워크에 데이터를 저장하여 제공하는 시스템을 말한다.
또 다르게 말하면 CDN(Contents Delivery Network)은 지리적 물리적으로 떨어져 있는 사용자에게 컨텐츠 제공자의 컨텐츠를 더 빠르게 제공할 수 있는 기술을 말한다.

CDN 사용하는 이유
“느린 응답속도/다운로딩 타임”을 극복하기 위한 기술"이다.
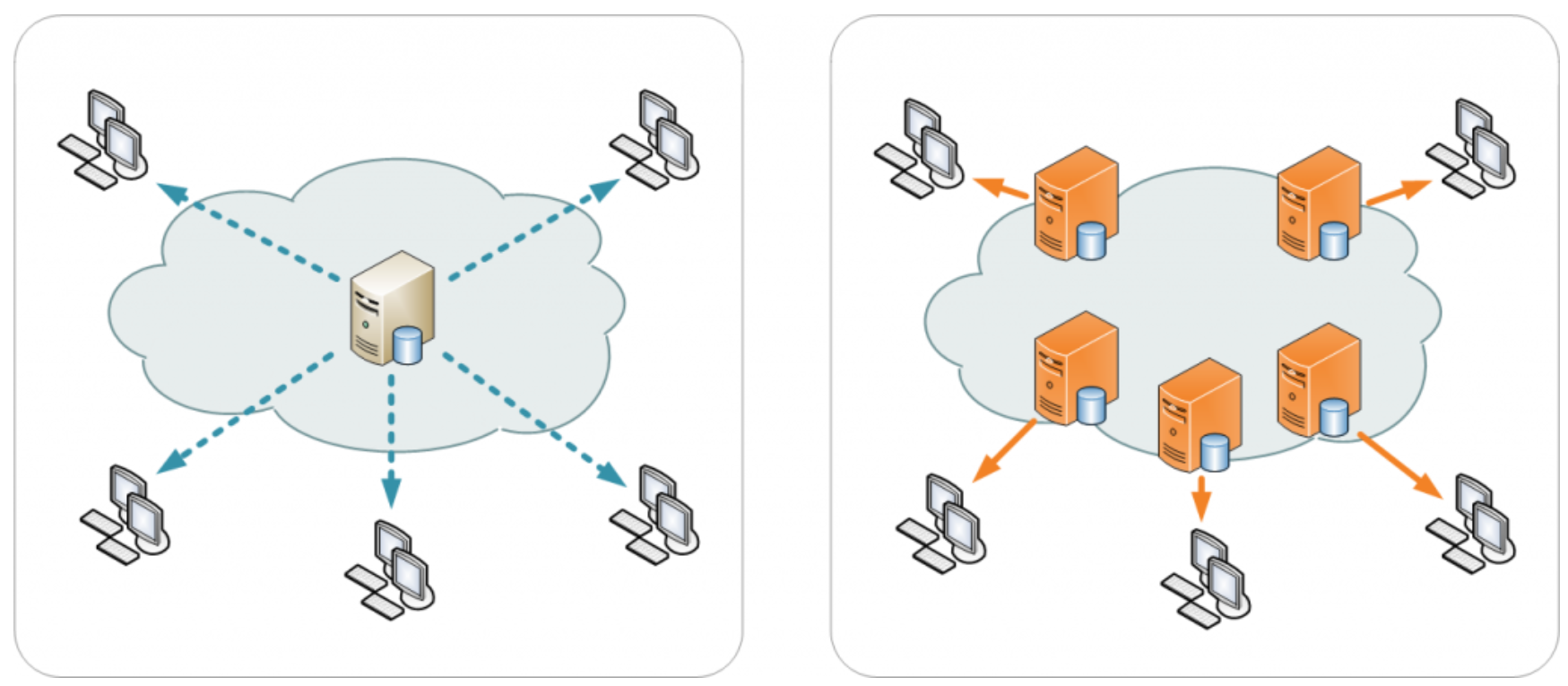
CDN은 오리진이라고도 불리는 콘텐츠 서버와 엔드유저(클라이언트) 사이에서 컨텐츠를 전달하는 역할
CDN을 사용하지 않으면 콘텐츠를 담고있는 오리진 서버들은 모든 엔드유저의 요청에 일일이 응답해야 한다. (장점, 쓰는 이유)

CDN을 사용하지 않으면 콘텐츠를 담고있는 오리진 서버들은 모든 엔드유저의 요청에 일일이 응답해야 하는데,
이는 오리진과 오리진에 막대한 트래픽을 유발하고 이후에도 엄청난 부하를 유발하여 트래픽이 과도하게 증가하거나 부하가 끊임없이 들어오는 경우 오리진에서 장애가 발생할 확률을 높일 수 있다.
CDN은 오리진을 대신하여 엔드유저와 가까운 물리적 위치 및 네트워크에서 엔드유저 요청에 응답함으로써 콘텐츠 서버의 트래픽 부하를 줄이고 엔드유저의 웹 경험을 개선하여 콘텐츠 제공업체와 엔드유저 모두에게 막대한 이점을 제공합니다.
그러나 장점 이면에는 단점도 존재한다.
1. 오프라인으로 작동하지 않으므로 인터넷 연결 없이는 개발할 수 없다. 그리고 라이브 서버에 배포할 때, 수작업이 필요할 수 있다.
2. 간단히 말해서 구글에서 제공하는 무료 CDN 서비스가 중국에서 될까? 글로벌 서비스를 지향한다면 이런 부분을 고려해야 한다.
3. 무료 CDN을 사용하면 파일 호출에 자신의 사이트 정보도 함께 전송된다. 이게 싫으면 무료 CDN을 사용하면 안된다. 또한, JavaScript 라이브러리에 자신의 사이트 정보를 수집하는 코드가 삽입되어 있을 수도 있다.
4. CDN이 호스팅 된 파일을 자동으로 변경하거나 신뢰할 수 없는 것으로 판단하면, 이를 디버깅하기 어려울 수 있다.
5. 일반적으로는 특정 버전의 CSS, JavaScript 라이브러리를 CDN에서 가져올 수 있으며, 원한다면 최신 버전을 가져오게 할 수도 있다. 무턱대고 최신 버전을 가져오게 설정했다가 이전 버전과 호환되지 않아 오류가 발생할 수 있다.
원글 : 19. 08. 12.
수정1 : 19. 12. 01.
'◽ HTML & CSS & JS, jQuery' 카테고리의 다른 글
| [jQuery - 기능 - (10) ] $.fadeIn() : 선택한 id값 서서히 나오게 하기 (0) | 2020.01.13 |
|---|---|
| [HTML & CSS] <area> 태그의 coords 속성 : 이미지에 영역 링크 넣기 (0) | 2020.01.09 |
| [HTML & CSS] <img> alt 속성 (0) | 2020.01.02 |
| [HTML] HTML5, CSS3 무엇이 바뀌었나 (0) | 2019.11.25 |
| [JavaScript - (15) ] "=="와 "==="차이점. (0) | 2019.10.28 |
| [JavaScript - (14) ] 강력하고도 간단한, "this" (0) | 2019.10.28 |
| [JavaScript - (13) ] literal 표기법 ( "{ }" 표기법 ) ─ new Object vs "{ }" (0) | 2019.10.28 |