[jQuery - 기능 - (5) ] $.validate() - (2) : errorPlacement - validate 메시지 위치 설정하기
errorPlacement
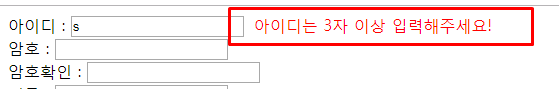
errorPlacement 안에서 할 수 있고 따로 설정이 없을경우 지정한 마지막 엘리먼트끝에 출력된다.
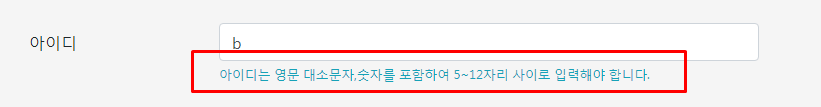
위치 설정할 시

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
$("#regist").validate({
errorPlacement:function(error,element){
$(element).closest("form")
.find("small[id='"+element.attr("id")+"']")
.append(error);
},
rules:{
mem_password:{
required:true,
validPwd : true
},
messages:{
mem_id:{
remote: "아이디가 중복되었습니다.",
required:"아이디는 필수 입력 요소입니다."
...
Color Scripter
|
그냥 .validate로 role과 messages로만 구성하여 설정하면 오른쪽에 위치한다.

'◽ HTML & CSS & JS, jQuery' 카테고리의 다른 글
| [jQuery - 기능 - (6) ] .prepend() → 선택한 요소의 내용의 앞에 콘텐트를 추가하는 메서드 (0) | 2019.08.17 |
|---|---|
| [jQuery - 기본 - (2) ] $(function(){}) ▶ $(document).ready(function(){ }) 같은 의미 (0) | 2019.08.14 |
| [jQuery - 기능 - (6) ] $.ajax(), $.getJSON → JSON 데이터 (0) | 2019.08.14 |
| [jQuery - 기능 - (5) ] $.validate() - (1) : 유효성 검사 [ 확인 문구 바로 출력 ] (0) | 2019.08.12 |
| [jQuery - 기능 - (4) ] $.each() → 반복 함수 (0) | 2019.08.12 |
| [jQuery - 기능 - (3) ] $.var() → value load : 값 추출(로드) (0) | 2019.08.12 |
| [jQuery - 기능 - (2) ] $.on() → event bind ( 1.7 ver.) : 이벤트 설정 (0) | 2019.08.12 |