[용어] Ajax(Asynchronous JavaScript and XML) + "XML"
Ajax
AJAX란 asynchronous Javascript and XML입니다.
최초로 사용한 곳은 구글입니다. 구글 검색을 해보면, 페이지를 전환하지 않고도 예상 검색어와 결과를 보여줍니다. Gmail도 마찬가지죠. 바로 AJAX 기술을 사용하였기 때문이죠.
번외로
내가 용어가 헷갈려서 정리를 한다. 처음 접하게되면 여러분도 헷갈리 수 있기에 정리를 해보겠습니다.
jQuery, JSON, ajax 차이점이 무엇인가?
- jQuery : javascript 기반으로 만들어진 라이브러리
- JSON : 인터넷에서 자료를 주고받을때 쓰는 문법
( {key: value} 로 구성된 자바스크립트의 객체표현에서 따온 일종의 데이터의 열거방식 )
- ajax : 비동기로 화면깜박임 없이 데이터를 주고받는 방법
XML
XML(Extensible Markup Language) --> 확장될 수 있는 표시 언어
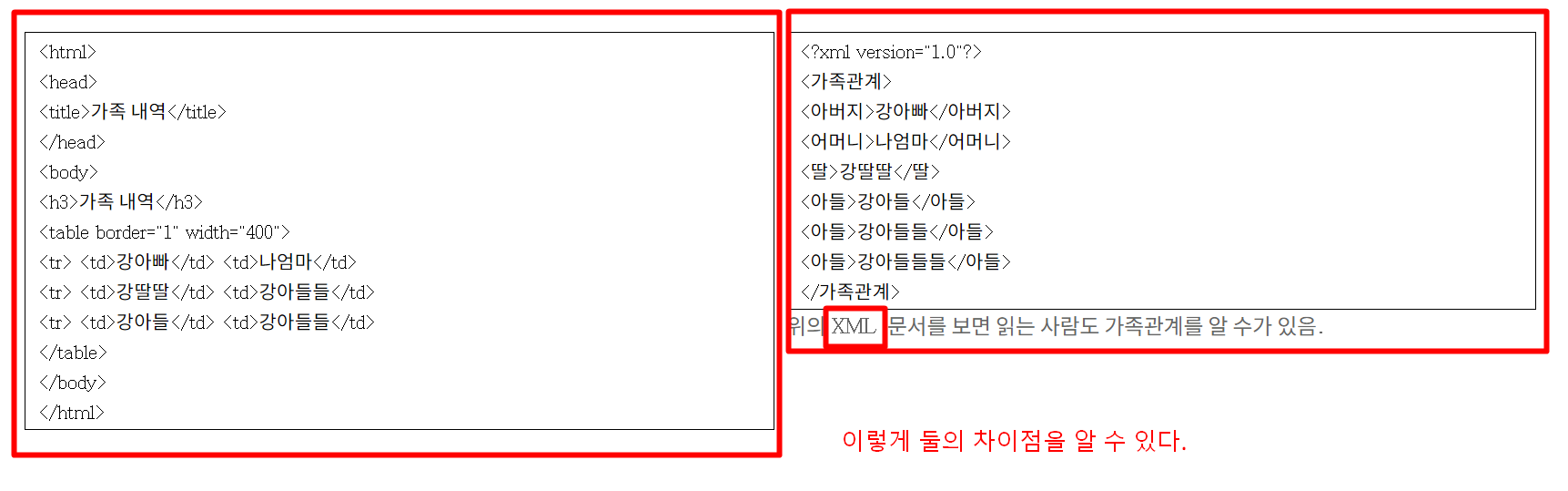
XML 과 HTML 로 예를들어 XML을 설명하려고 한다.
같은 Markup Language라, 생긴건 비슷하지만 큰 차이점이 존재한다. HTML의 태그는 이미 약속한 태그들만 사용 가능하다. 예를들어 <h1></h1> => 글자크기를 키우는 태그. 와 같이 이미 만들어서 제공되는 태그만 사용해야 한다. 하지만, XML 태그는 사용자임의로 만들 수 있다.
그렇다면 XML 태그는 왜 사용자가 임의로 만들게 했는지 생각을 해봐여한다. XML는 어떠한 데이터를 설명하기 위해 이름을 임의로 지은 태그로 데이터를 감싼다. 즉 태그로 데이터 설명을 하는것이다. 이 부분에서 데이터의 표시(Markup)가 되고, 더 필요한 데이터가 생길시 태그추가나, 태그안의 내용을 추가할수 있다는 특징이 있다.(Extensible)
참고 : 마크업이란 폰트나 글자크기 등을 주는 문서 내부 명령이라 생각하면 이해하기 쉽겠다.


'일반' 카테고리의 다른 글
| [용어] Replication - 두개 이상의 DBMS 시스템을 Master/Slave로 나눠 동일한 데이터 저장하는 방식 (0) | 2019.12.09 |
|---|---|
| [용어] SPA(Single Page Application)란? (0) | 2019.12.05 |
| [Network] XMLHttpRequest란? 개념 (0) | 2019.12.03 |
| [Socket - (1) ] 웹소켓(WebSocket)이란? (0) | 2019.11.30 |
| [용어] 파싱(Parsing), 파서(Parser) (0) | 2019.10.30 |
| [용어] 롤백(Rollback)이란? (0) | 2019.10.29 |
| [용어] framework(프레임워크)란? (0) | 2019.10.29 |