[CSS] 모서리 둥글게
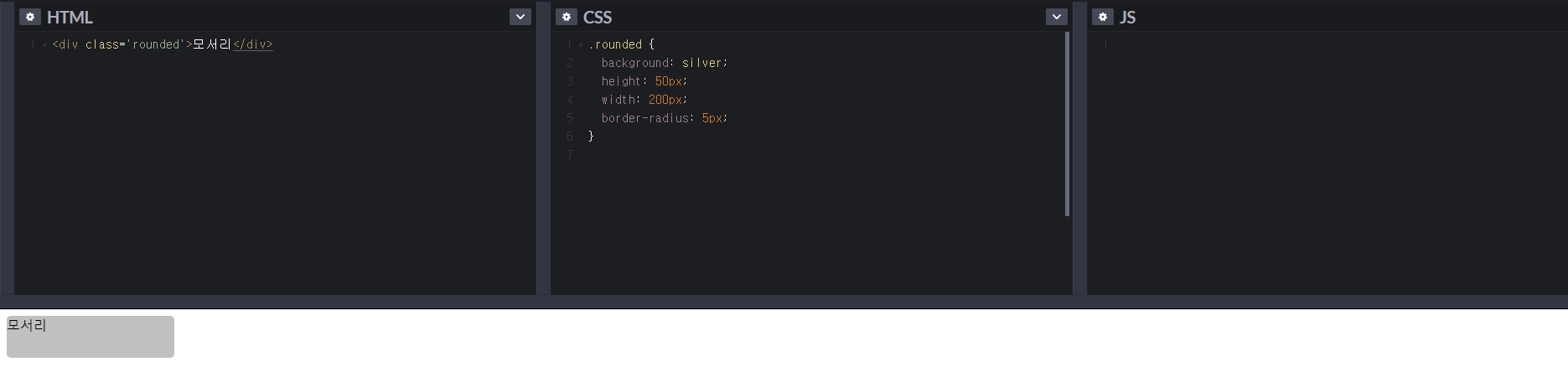
See the Pen XWKBvzK by bfh3000 (@bfh3000) on CodePen.
|
1
2
3
4
5
6
7
8
9
|
<style>
.rounded {
background: silver;
height: 50px;
width: 200px;
border-radius: 5px;
}
</style>
<div class='rounded'>모서리</div>
|

'◽ HTML & CSS & JS, jQuery' 카테고리의 다른 글
| [CSS] Tool Tip 툴팁 Sample (0) | 2021.05.11 |
|---|---|
| [JavaScript - (35) ] backslash(\, 빽슬래쉬) escape 처리 (0) | 2021.02.22 |
| [CSS]"vertical-align:" 위아래로 정렬하기 (이미지에 적용) (0) | 2020.11.19 |
| [CSS] 모달창 화면 가운데로 위치 시키기 (0) | 2020.10.12 |
| [javascript - (31) ] 테이블 헤더를 제외한 나머지 tr 지우기 (0) | 2020.05.27 |
| [javascript - (30) ] input type 동적으로 변경하기 (0) | 2020.05.26 |
| [JavaScript - (29) ] encodeURI() : url로 서블릿에 파라미터 값 (한글) 넘길 시 (0) | 2020.05.23 |